HTML é a sigla para Hypertext Markup
Language, em português Linguagem de Marcação de Hipertexto.
É utilizada para criar páginas para Web através de marcações no conteúdo
do arquivo chamadas de Tags.
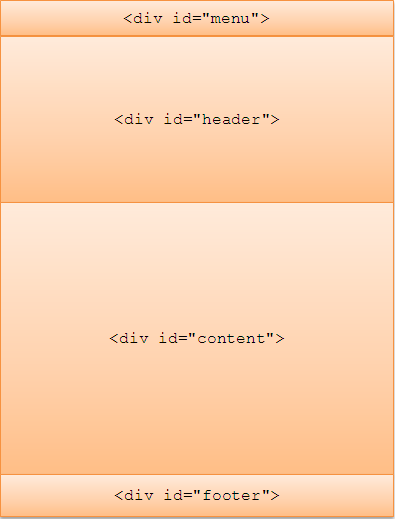
O HTML5 é uma nova versão do HTML 4.01, que foi concebida para
que programadores possam gerar códigos separando
Estrutura (HTML) de Layout (CSS).
Atributos e Tags de layout não fazem mais parte do padrão do HTML.
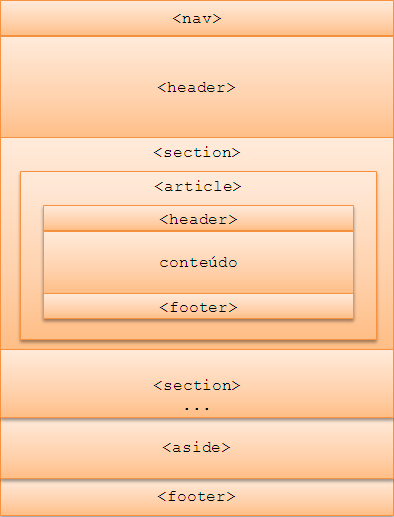
Agora o código passa a ter um significado semântico com o HTML5,
que facilita a leitura, padronização e organização. Com a nova estrutura
disponível no HTML5 as ferramentas de busca conseguem obter um resultado
mais preciso devido ao conteúdo ser apresentado de forma semântica e a
acessibilidade se torna maior.
Linha do Tempo do HTML
- O HTML foi criado por Tim Berners-Lee em 1980 baseado no conceito
de hypertexto, inicialmente desenvolvido em Pascal.
-
Tim Berners-Lee e o estudante Robert Cailliau implementam a
primeira comunicação bem sucedida entre um cliente HTTP e um servidor através da internet.
-
O HTML surge oficialmente em 1990.
-
Em 1995 o HTML passa a ser regularizado pelo W3C, um consórcio
formado por instituições comerciais e educacionais, com o
objetivo de definir padrões para as respectivas áreas
relacionadas à Web.
-
HTML 2.0 é lançado na primeira conferência organizada pela
W3C em 1995.
-
Dave Ragett propõe o HTML 3.0 que é recusado pela W3C.
-
Em 1996 é lançado o HTML 3.2, que permitia compatibilidade total
com o HTML 2.0.
-
Em dezembro de 1999 é lançado o HTML 4.01 em três especificações:
Strict, Transitional e Frameset.
-
No início de 2008 o W3C lança a primeira especificação do HTML5.